This page lists important information for Learnosity customers who are upgrading to the 2022.1.LTS long term support version.
On this page:
- "formulaV2" Question type is now deprecated
- Learnosity Design System (LDS) button
- Activity edit settings
- Edit/Preview button accessibility improvement
- Choice matrix validation object consistency
- Region configuration changes
Notice
"formulaV2" Question type is now deprecated
Please note the "formulaV2" Question type is now deprecated. We recommend customers use the "clozeformula" Question type for future math content. See the Deprecation Notice for more information.
Author API
Learnosity Design System (LDS) button
The following Author API buttons have been replaced by the Learnosity design system button:
- Item settings: Apply & Cancel buttons
- Item settings: Discard changes Yes & No buttons
- Linked AB standards: Empty modal Apply & OK buttons
- Linked AB standards: Discard changes Yes & No buttons
- AB standards browser: Next & Done buttons
- Activity source: Apply button
- Activity template builder: Apply & Cancel buttons
- Data table: Continue and Edit buttons
- Action builder: Add action button
- Additionally the Add action button's "+" icon has been removed and the default label has changed from "ADD ACTION" to "Add action")
Note that all of the existing button classes and attributes have been maintained on the replaced buttons for backwards compatibility with any existing client CSS selector overrides. In addition to the existing Author API "lrn-btn" & "lrn-btn-<variant>" classes, LDS buttons will have the "lds-btn" and "lds-btn-<variant>" classes.
The list of LDS button class variations used in this replacement are:
"lds-btn-<size>"wheresizecan be:"lg | sm""lds-btn-<variant>"wherevariantcan be:"primary | secondary"
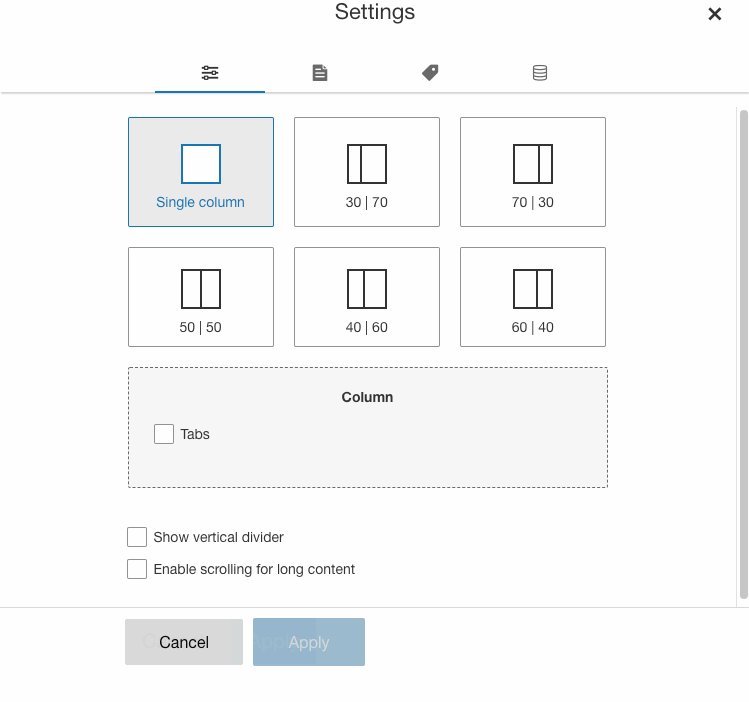
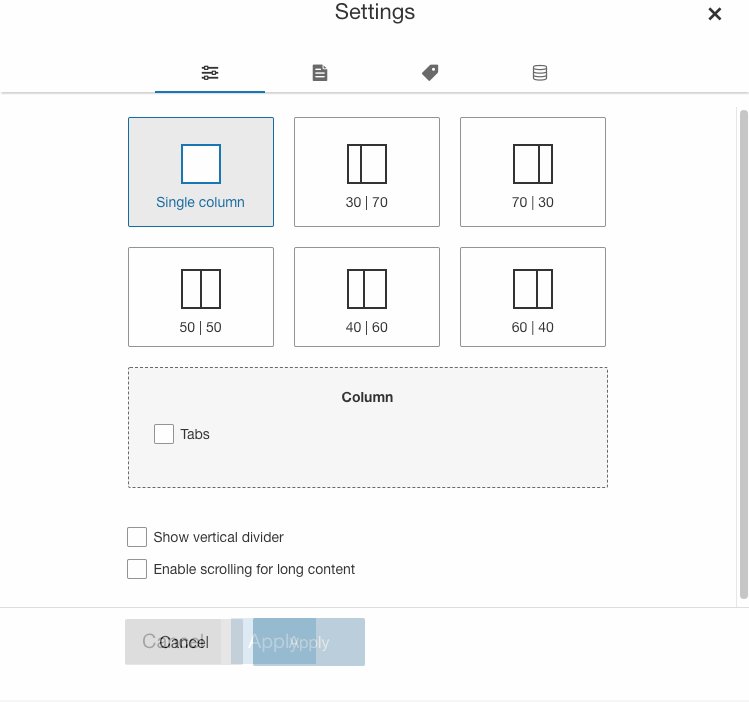
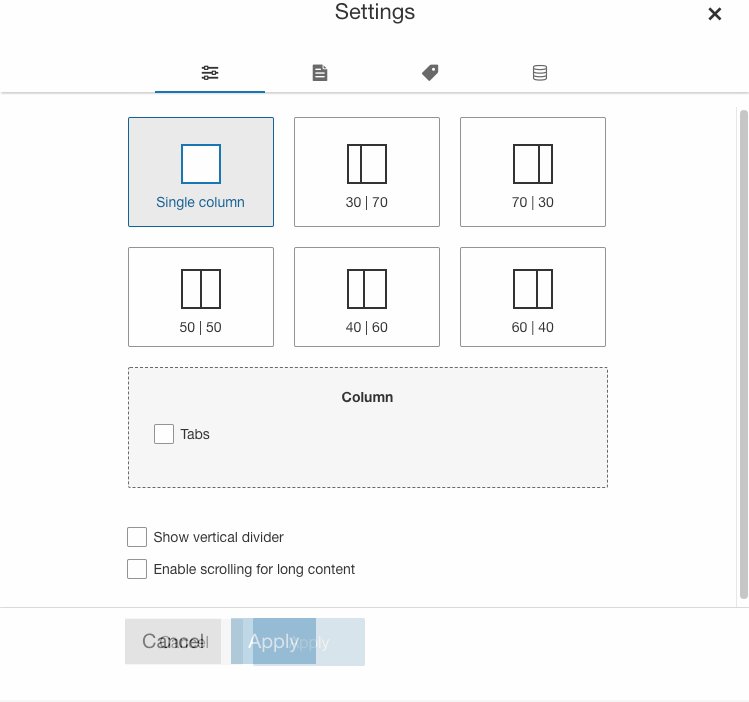
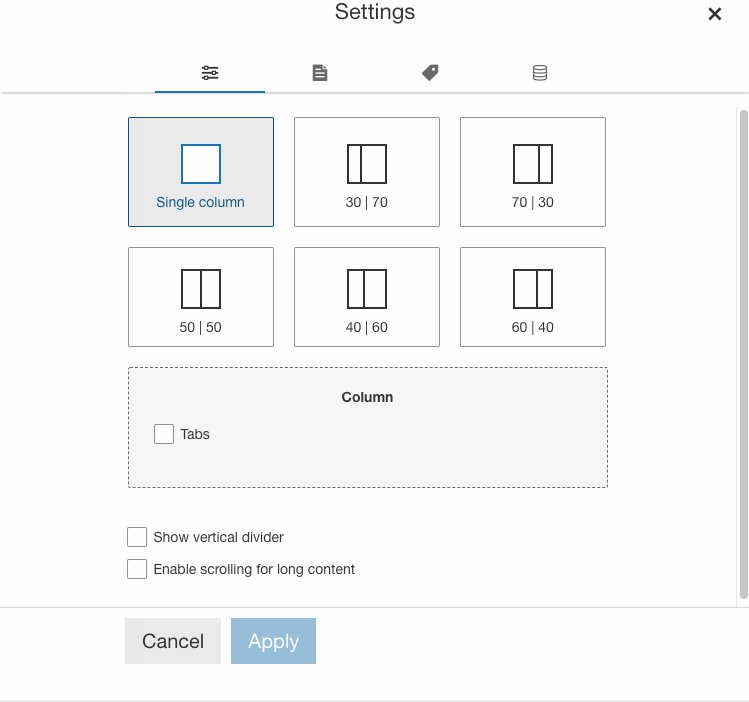
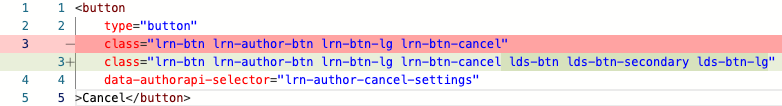
Detailed summary of changes for Item settings Apply & Cancel buttons
Visual difference

DOM structure diff

Updating your own CSS selector overrides
All Author API buttons that have not been replaced have not been updated in any way. This means that your existing CSS overrides will still match them and style them accordingly.
For the buttons that have been replaced by LDS buttons however, depending on how your CSS selectors are written, there is a case where you will need to slightly update the selectors.
If your CSS selector overrides are scoped within an element ID selector, (say #my-app) then there is no need to update your CSS. This is because we have made sure the existing Author API classes are still assigned to the LDS buttons.
Take the below CSS override for example:
#my-app .lrn-author-item-settings .lrn-btn-cancel {
font-size: 1rem;
}
This selector will successfully override the styles of the Item settings cancel button even after it has been replaced by the LDS button. This is the case for two reasons:
- As mentioned above, we have made sure the existing CSS classes are maintained on the replaced buttons, giving your existing CSS selectors a chance to target them.
- Due the the fact that you are using an element
IDas a scoping selector, your CSS selectors are guaranteed to have a higher specificity than any Author API CSS selector (we do not useIDselectors in our CSS). This is also true even if your CSS is loaded first.
If your CSS selector overrides are not scoped within an element ID selector, but instead you are making sure they contain more classes than the Author API selectors, then you will need to update them so that they can target the LDS buttons.
For example, if your CSS override looks like the following:
.lrn.lrn-author .lrn-author-api-react-container .lrn-author-item-settings .lrn-btn.lrn-btn-cancel {
font-size: 1rem;
}
You can either simplify it to contain a scoping element ID like so:
#my-app .lrn-author-item-settings .lrn-btn-cancel {
font-size: 1rem;
}
...or you can bump the selector specificity with an extra "lds-btn" class to be able to target and override the LDS button styles like so:
.lrn.lrn-author .lrn-author-api-react-container .lrn-author-item-settings .lds-btn.lrn-btn.lrn-btn-cancel {
font-size: 1rem;
}
Notice the extra .lds-btn in the last part of the selector above.
Turning off the LDS buttons in Author API
In the event that migrating to this LTS version proves more challenging due to the Author API button replacement and to help with this initial transition period, we have made available to use a boolean beta flag init option config.beta_flags.lds. When set to false, the flag instructs Author API to render its previous legacy buttons instead of the LDS ones in the entire Author app.
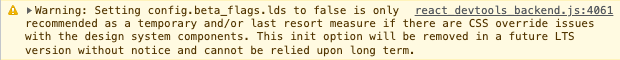
Beware that this is a temporary and/or last resort option to give clients time to address any unexpected styling issues, and the flag can be removed in a future LTS version without notice. Developers will be reminded of this with the following warning in their browser's console whenever they set the flag to false:

Activity Edit settings
The password generate button for admin panel has been switched from a span to a button. Classes have not changed.
Question Editor API
Edit/Preview button accessibility improvement
The Edit/Preview component has been reworked to make it accessible.
Despite looking to be 2 buttons, the component before was a single checkbox which was checked for "Edit" and unchecked for "Preview" making it confusing for screen reader users.
The component now is 2 buttons, which can be tabbed into and switched using the keyboard, and read properly by screen readers which announce whether the highlighted button is selected or not.
This rework mean the DOM structure has changed. Previously a <label> wrapped a <input> checkbox and 2 <spans> for the labels. Now we have a div (with same class as label, lrn-qe-toolbar-toggle) and 2 child buttons - which still have the classes from before (lrn-qe-toolbar-control lrn-qe-toggle-left/right). And the custom attribute data-lrn-qe-toggle is still present on the buttons (moved from span).
Choice matrix validation object consistency
The choice matrix validation.valid_response.value property contained an array of arrays in all cases except when you disable multiple responses. At that point, the property contained a single array until the answer is edited. Switching again between multi/single response modes alone does not revert to an array of arrays, but editing the answer in either mode will return it to an array of arrays.
This change ensures that the property always has an array of arrays - so any logic added to check this before iterating over properties can be cleaned up.
Assess API
Region configuration changes
The logic of region configuration and region_overrides in sections has changed in the 2022.1.LTS release. Please check the heading "Global regions configuration and regions configuration in sections" in the article Customizing the Assessment Player experience with User Interface Regions for more information.
UI Improvements
Below is a summary of all CSS changes between the previous LTS release and this release. Generally, these changes contain new feature implementations and various accessibility improvements.
See all CSS changes between v2021.3.LTS and v2022.1.LTS in GitHub
Assess API
- Fixed a bug where accessibility theme colors were not applying to SVG elements
- Updated modal selectors to work with dynamic element IDs
- Fixed the border on the Annotations notepad button
- Updated TOC and toolbar UI
- Remove hover border if the element is disabled
- Show disabled state for review screen buttons
Author API
- Introduce Learnosity Design System button elements in the Activity source, Item settings, discard changes modal and other shared button elements
- Upgraded CKEditor
- Added audit trail takeover styling
- Improved color contrast for various elements
- Improved resource Item UI alignment
Question Editor API
- Edit and Preview buttons are interactive with a keyboard
- Improve color contrast for various elements
Questions API
- Improved Calculator feature accessibility