The Activity Editor is a feature for creating, managing, searching and previewing Activities.
An Activity is a collection of Items with a configuration, which can be rendered as an assessment.
Try out the Activity Editor in the demo.
Items - Configuring Item Search List
Items can be added to the activity by clicking 'Find Items', which takes you to another screen, similar to the Item List, where you can search for Items to be added. Note that only Items with status published will be returned in the result set.
The search page can be configured via the activity_edit.item_search init option.
The order in which the Items appear in the list is the order in which they will be shown in the test (unless Shuffle Items option is on), and so Items can be reordered via drag and drop.
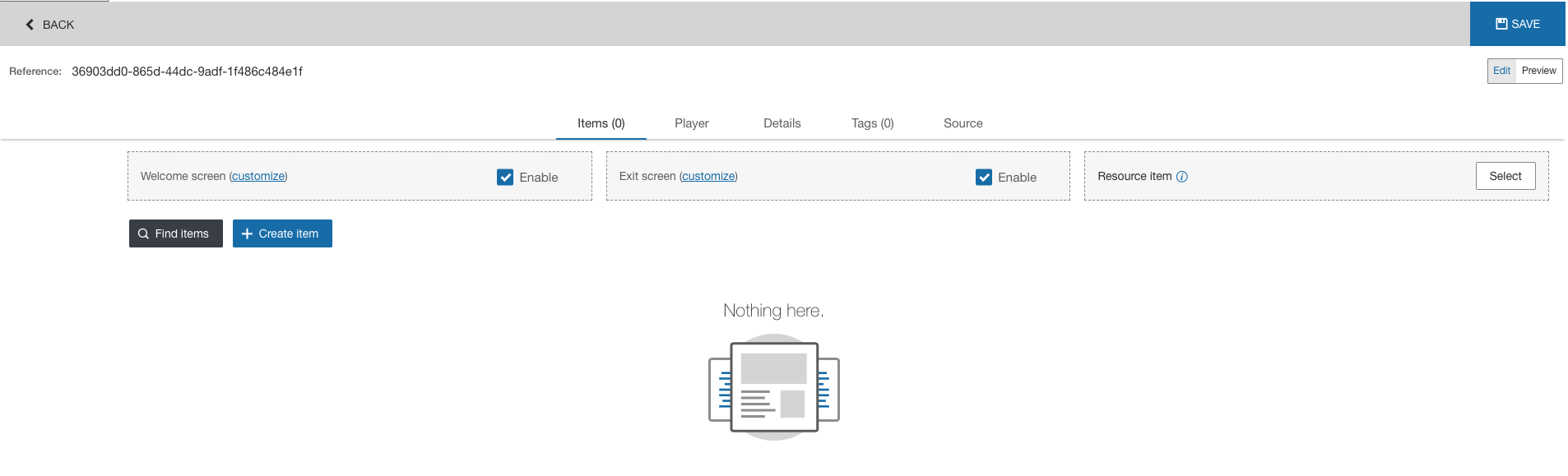
Items Tab

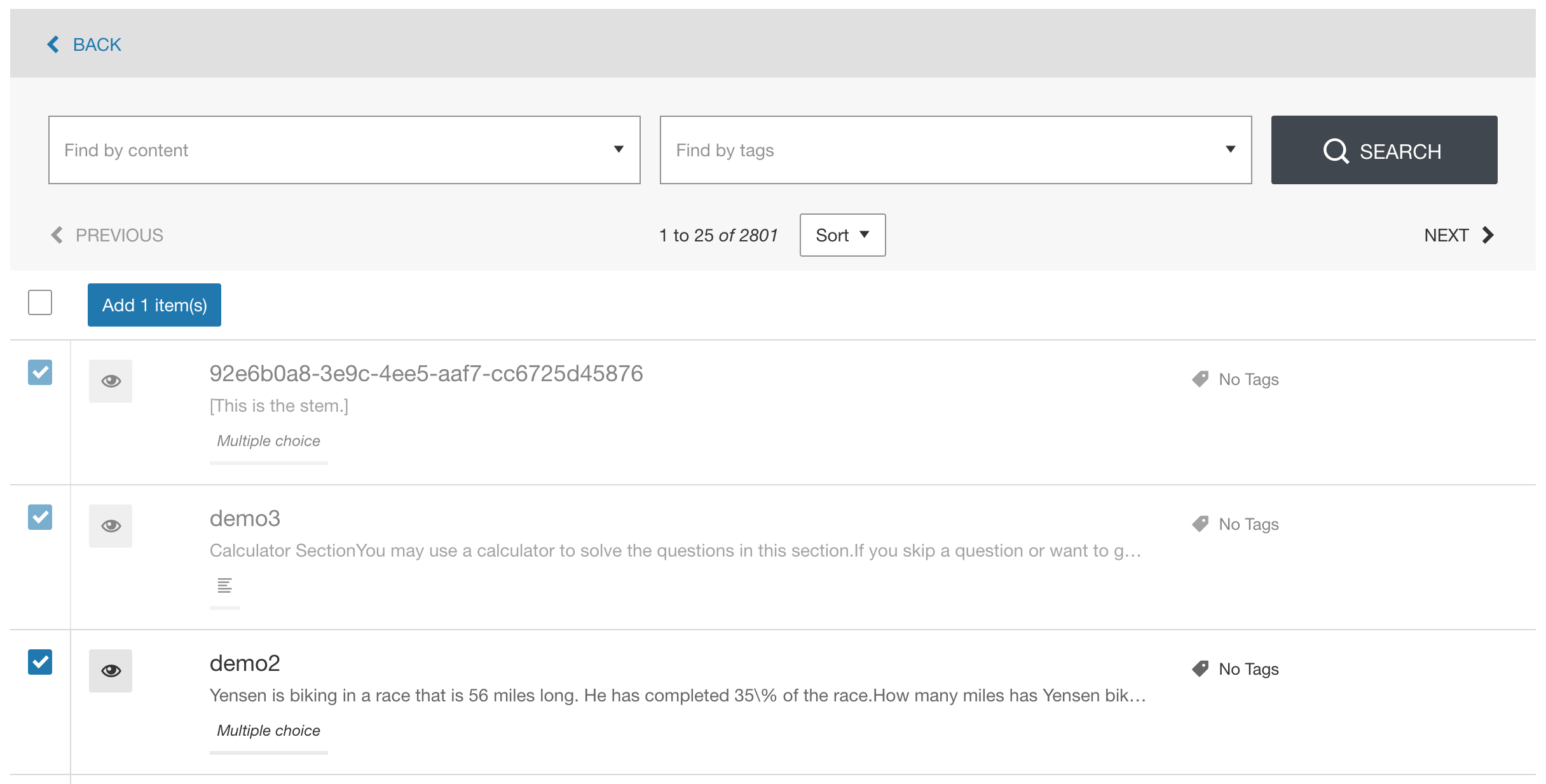
Find Items Screen

When you add Items to an Activity (either by creating them within the Activity view or by selecting them from the Item list) or if you edit an Item’s reference while in Activity view, Author API creates reproducible ids for each Item. These ids are used to identify the Item to which responses belong (responses made during an Assessment). The rules for creating Item ids are as follows:
- The first part of the id is the Item’s reference.
- If multiple Item banks are used and the Item belongs to an organization which is different from the Activity’s organization, the second part of the id consists of the glue character “_” (underscore) and the Item’s organization id.
- If the Item is part of an Item pool, the third part of the id consists of the glue character “_” (underscore) and the pool’s reference (“item_pool_id”).
Example:
Let's suppose the Activity’s organization id is 1, and an author adds the following Items to this Activity:
- An Item with reference ‘Ref’ belonging to organization 1.
- An Item with reference ‘Ref’ belonging to organization 2.
- An Item with reference ‘Ref’ belonging to a Pool with reference ‘Pool’ which belongs to organization 1.
- An Item with reference ‘Ref’ belonging to a Pool with reference ‘Pool’ which belongs to organization 2.
The resulting “items” array of the Activity would look as follows:
“items”: [
{
"id": "Ref",
"reference": "Ref"
},
{
"id": Ref_2",
"reference": "Ref",
"organisation_id": 2
},
{
"id": "Ref_Pool,
"reference": "Ref",
"item_pool_id": "Pool"
},
{
"id": "Ref_2_Pool",
"reference": "Ref",
"organisation_id": 2
"item_pool_id": "Pool"
}
]
The rules mentioned above apply to Intro, Outro and Resource Items as well. If an Activity was created in Data API with Items specified as an array of Item references, then Author API will convert the Item references into objects consisting of an entry for reference and id.
You can also configure in a resource menu Item for the Activity. Go to the following article to know more about the resource menu Item.
Assessment Player
The Player tab holds the configuration for the Assessment Player.
Assessment Player Configuration
Some common assess settings can be easily set here. These simple fields correspond to the settings in the Assess API as below:- Title:
title - Subtitle:
subtitle - Reading Time:
configuration.reading_mode.reading_time - Activity Time:
time.max_time - Warning Time:
time.warning_time - Limit Time:
time.limit_type - Shuffle Items:
configuration.shuffle_items
Player Templates
Templates for the player ("Player templates") are used to configure the regions, and label bundle of the Assess Player.There are three preconfigured presets, and custom ones can be provided or created.
Note: Selecting one of the options updates the JSON (in Source tab). Thus, if, for some reason, the template is not passed in the init options, but was previously selected for an activity, the configuration data will still show in the source, but no option will be selected in the list.
Item references in preview
In the preview mode, there are 2 tabs. List, and Player. The tabs differ by the rendering_type which the Items API is initialized in.
Player tab is the view which the student will see (rendering_type: assess) and the List tab is there for easy viewing of all the Items without having to render the additional assessment assets.
Note that the List mode actually renders using rendering_type: inline.
By default, Item references are not shown in preview mode, so one must refer back to the Item list to know what the reference of the Item which is shown was. In most use cases the Item reference is not important, however, in some there are (e.g. reviewing Items, if a problem is found, the Item reference is required in order to fix it) and so it's possible to turn on Item References in order to make it quick to check the reference.
To do this, one must set the init option activity_edit.activity_preview.item.reference.show to true as in the code example below.
"activity_preview": {
"item": {
"reference": {
"show": true
}
}
},
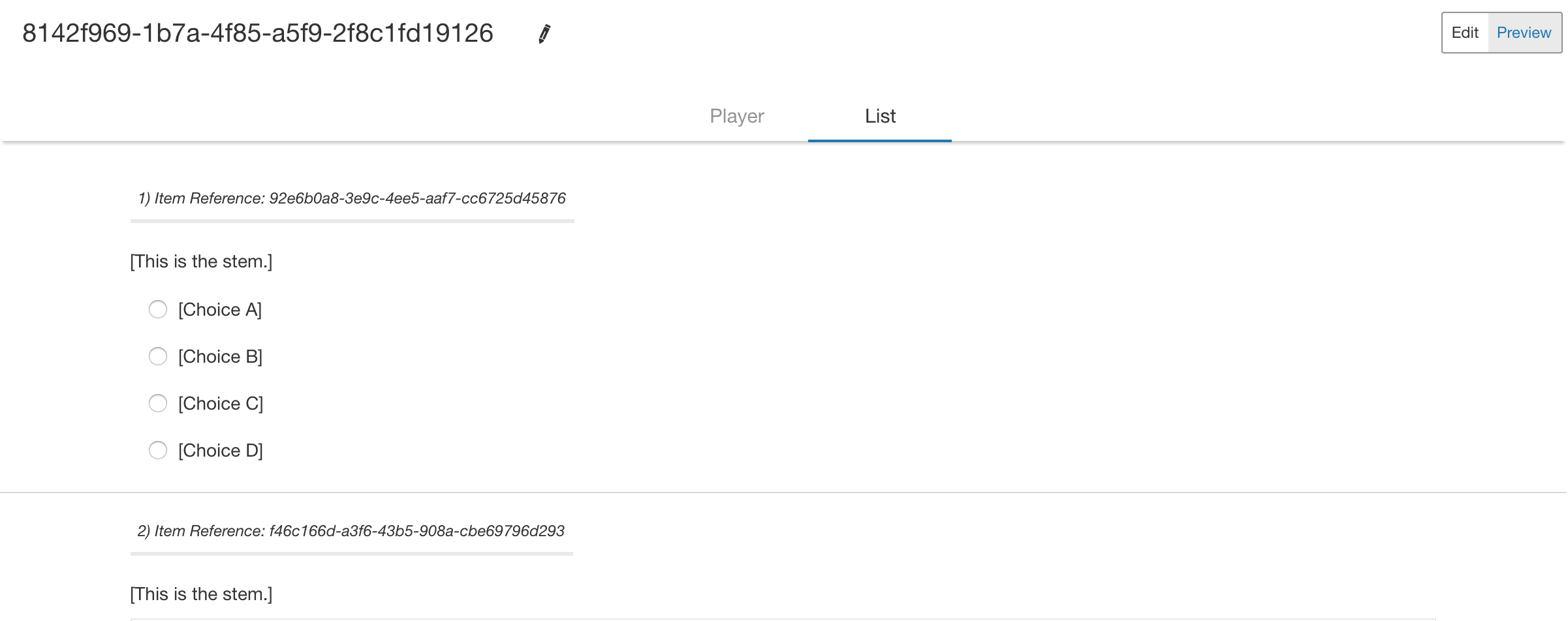
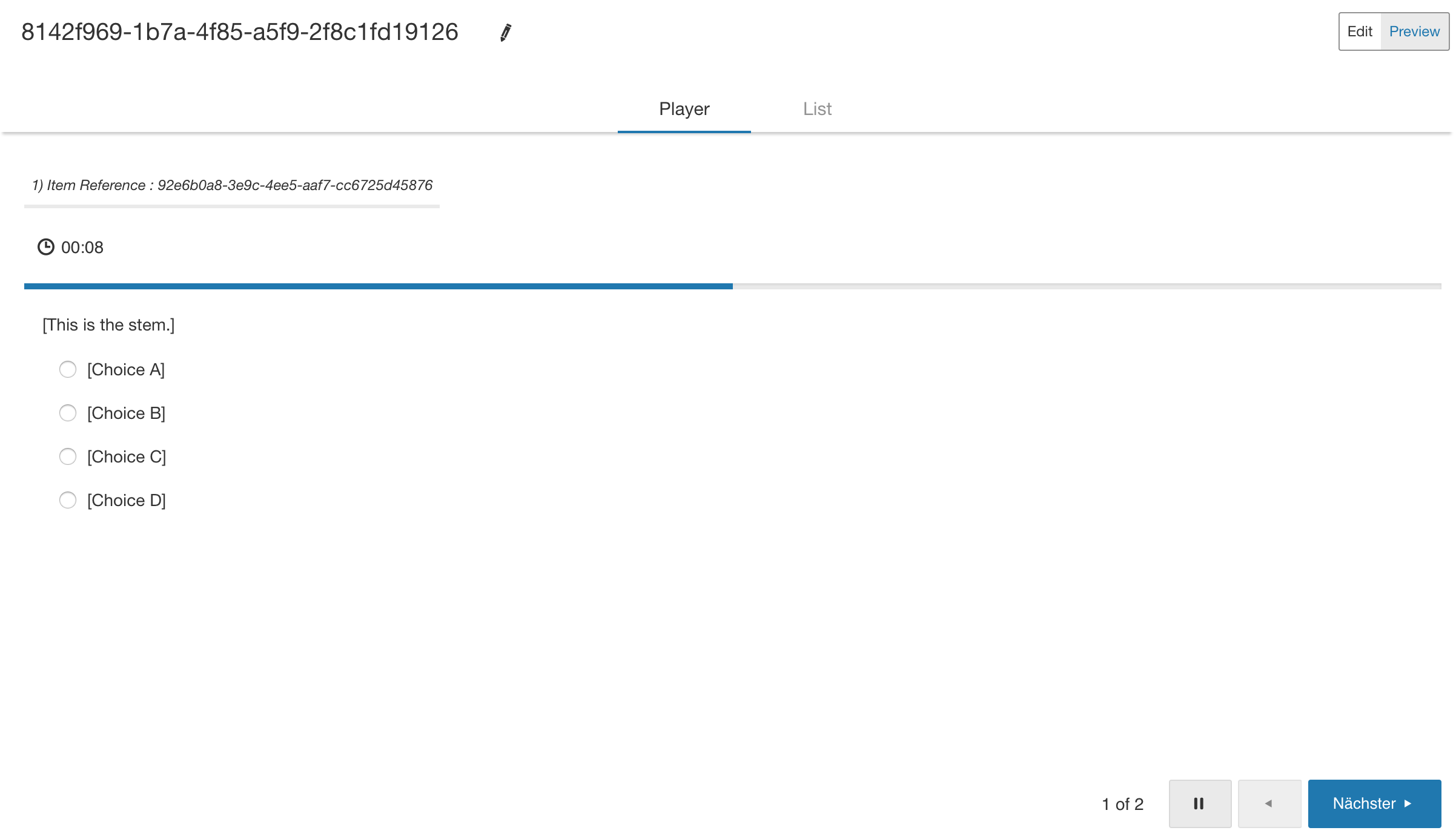
That will show the Item references above the displayed Item, as shown in the screenshots below.
Player View

List View