Overview
This guide describes the simplest way to embed a report into your application using Learnosity's Reports API.
We'll set up a simple example page that presents a student's assessment results then look at the code in detail.
Time to complete: 10 minutes.
Prerequisites
This quick start's server side code is written in PHP, but multiple languages are supported, such as Java, .net, Python and more.
- Basic PHP, JavaScript and HTML knowledge.
- A PHP-enabled web server, installed on your local machine. (To set up a simple test environment, follow our environment setup FAQ.)
Download the Quick Start Examples
If you haven’t done so already, download the Learnosity quick start examples using the link below, unzip them and configure your web server to use quickstart-examples-php/www as its document root directory. We'll assume below that your web server is available at localhost:8000.
The quick start examples package includes:
- The Learnosity Software Development Kit (LearnositySDK).
- The quick start examples files.
Once set up, you can load the examples index page at http://localhost:8000/index.html.

View the student reporting example
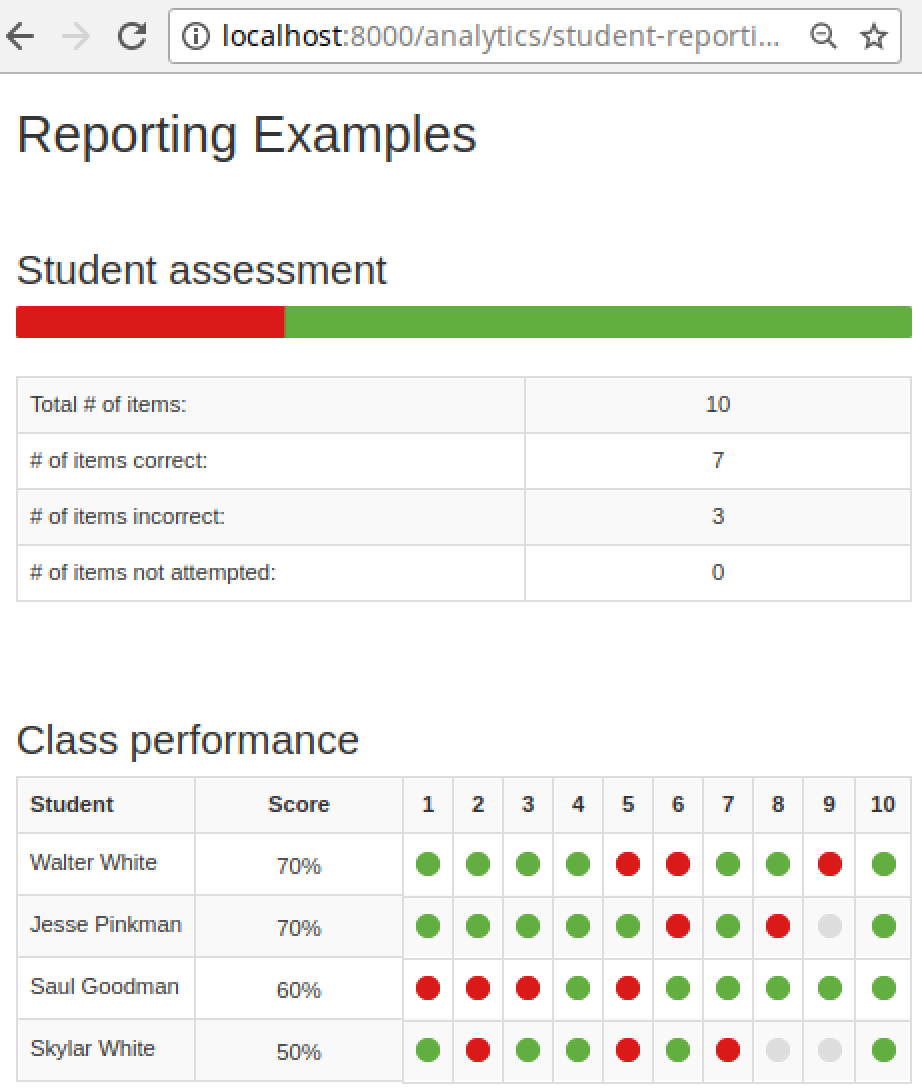
Now view the the student reporting example at http://localhost:8000/analytics/student-reporting.php (or select student reporting from the index page).
This page is a basic example of Reports API being used to display some simple student reports.

How it works
Let's look at the code for this analytics example. The source file is included in the quick start examples at www/analytics/student-reporting.php.
The first section of code is PHP and is executed server-side. It constructs a set of configuration options for Reports API, and securely signs them using the consumer key. The second section is HTML and JavaScript and is executed client-side, once the page is loaded in the browser. It renders and runs the reporting functionality.
Server-side code
We start by including some LearnositySDK helpers - they'll make it easy to generate and sign the config options.
<?php
require_once __DIR__ . '/../../src/vendor/autoload.php';
use LearnositySdkRequestInit as LearnosityInit;Then we declare the config options for Reports API. These specify the content of reports and how they should be displayed.
type: Desired report to render.id: ID of the HTML span element where the report will be rendered.user_id: Unique student identifier.session_ids: Uniquely identifies the session(s) to report on.activity_id: Assessment activity being reported on.users: Anonymized user_id and display names.
$request = [
'reports' => [
[
'type' => 'sessions-summary',
'id' => 'quickstart-report-1',
'user_id' => 'student_0001',
'session_ids' => ['ef4f80b8-e281-41f4-9efd-349b7eb9dd37']
],
[
'type' => 'lastscore-by-item-by-user',
'id' => 'quickstart-report-2',
'activity_id' => 'quickstart_examples_activity_001',
'display_item_numbers' => 'true',
'display_time_spent' => 'true',
'users' => [
[
'id' => 'student_0001',
'name' => 'Walter White'
],
[
'id' => 'student_0002',
'name' => 'Jesse Pinkman'
],
[
'id' => 'student_0003',
'name' => 'Saul Goodman'
],
[
'id' => 'student_0004',
'name' => 'Skylar White'
]
],
],
]
];Next, we declare the Learnosity consumer credentials we'll use to authorize this request. These keys grant access to Learnosity's public demos account. Once Learnosity provides your own consumer credentials, your Item bank and assessment data will be tied to your consumer key.
$consumerKey = 'yis0TYCu7U9V4o7M';
$consumerSecret = '74c5fd430cf1242a527f6223aebd42d30464be22';We construct security settings that ensure the reports are initialized on the intended domain.
$security = [
'domain' => $_SERVER['SERVER_NAME'],
'consumer_key' => $consumerKey
];Now we call LearnositySDK's Init() helper to construct our Reports API configuration parameters, and sign them securely with the $security and $consumerSecret parameters. $init->generate() returns us a JSON blob of signed config params.
$init = new LearnosityInit(
'reports',
$security,
$consumerSecret,
$request);
$initOptions = $init->generate();
?>Web page content
We've got our set of signed configuration parameters, so now we can start outputting our page content. The page can be as simple or as complex as needed, using arbitrary HTML, JavaScript and your frameworks of choice to render the desired product experience.
This example uses a plain HTML page for simplicity, but the important parts are:
- One or more spans with
id="XXX", whereXXXcorresponds to theidparameter of the report that should be rendered there. - The
<script src="https://reports.learnosity.com?[VERSION]"></script>tag, which includes Learnosity's Reports API on the page and makes the globalLearnosityReportsobject available. - The call to
LearnosityReports.init(), which initiates Reports API to inject the reports into the page. - In our case, we use PHP to dynamically echo the contents of our signed JSON blob of
$initOptionsinto the JavaScript so it can be passed toinit().
<!DOCTYPE html>
<html>
<head><link rel="stylesheet" type="text/css" href="../css/style.css"></head>
<body>
<h1>Reporting Examples</h1>
<h2>Student assessment</h2>
<span class="learnosity-report" id="quickstart-report-1"></span>
<h2>Class performance</h2>
<span class="learnosity-report" id="quickstart-report-2"></span>
<script src="https://reports.learnosity.com?[VERSION]"></script>
<script>
var reportsApp = LearnosityReports.init(
<?php echo $initOptions; ?>
);
</script>
</body>
</html>The call to init() returns an instance of the ReportsApp, which we can use to programmatically access its public methods.
Next Steps / Related Links
From here, try modifying the example files and take a look at some more in-depth features for generating reports with Learnosity.
Features of Reports APITo learn more about the analytics feature set, see the Learnosity features page for analytics.
Demos for Reports APIView interactive demos for all the Learnosity report types in the Reports API Demos.