The Question Editor API has several utility components that can be used in custom editor layouts.
Tabs
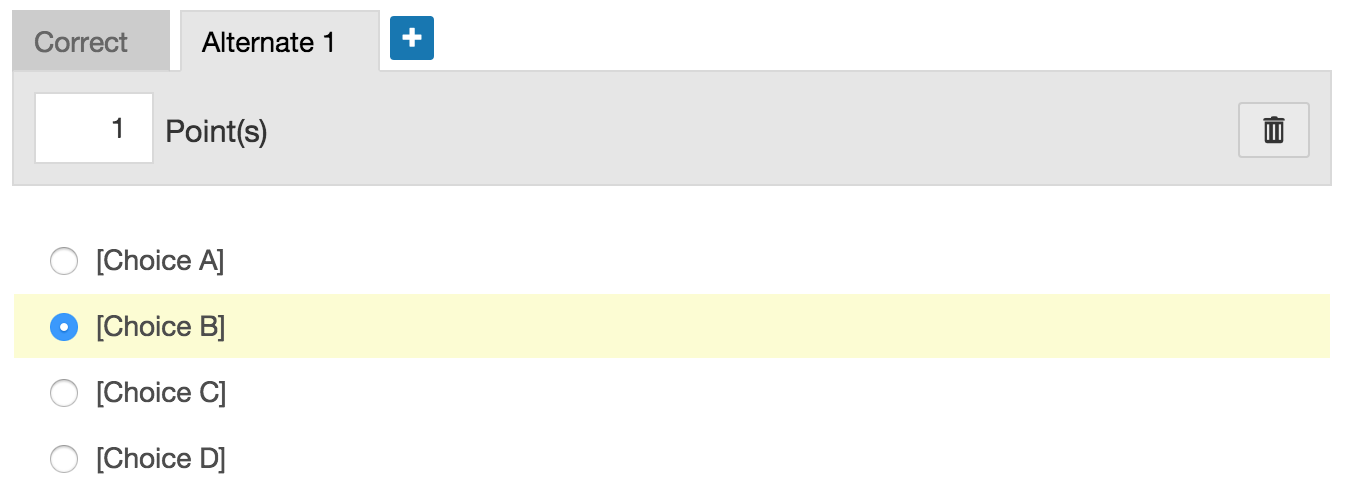
In the default layouts, tabs are used to delineate valid responses and alternate responses. They are created with:
<div class="lrn-qe-tabs" data-lrn-qe-tabs> |
Wraps the tabs component |
<li class="lrn-qe-tab-trigger" data-lrn-qe-tab-trigger> |
Generates a clickable tab trigger |
<div class="lrn-qe-tab-item" data-lrn-qe-tab-item> |
Wraps tab's content |

<div class="lrn-qe-tabs" data-lrn-qe-tabs>
<ul class="lrn-qe-tab-header">
<li class="lrn-qe-tab-trigger" data-lrn-qe-tab-trigger>Tab 1</li>
<li class="lrn-qe-tab-trigger" data-lrn-qe-tab-trigger>Tab 2</li>
</ul>
<div class="lrn-qe-tab-item" data-lrn-qe-tab-item>
Tab 1's content
</div>
<div class="lrn-qe-tab-item" data-lrn-qe-tab-item>
Tab 2's content
</div>
</div>Accordion
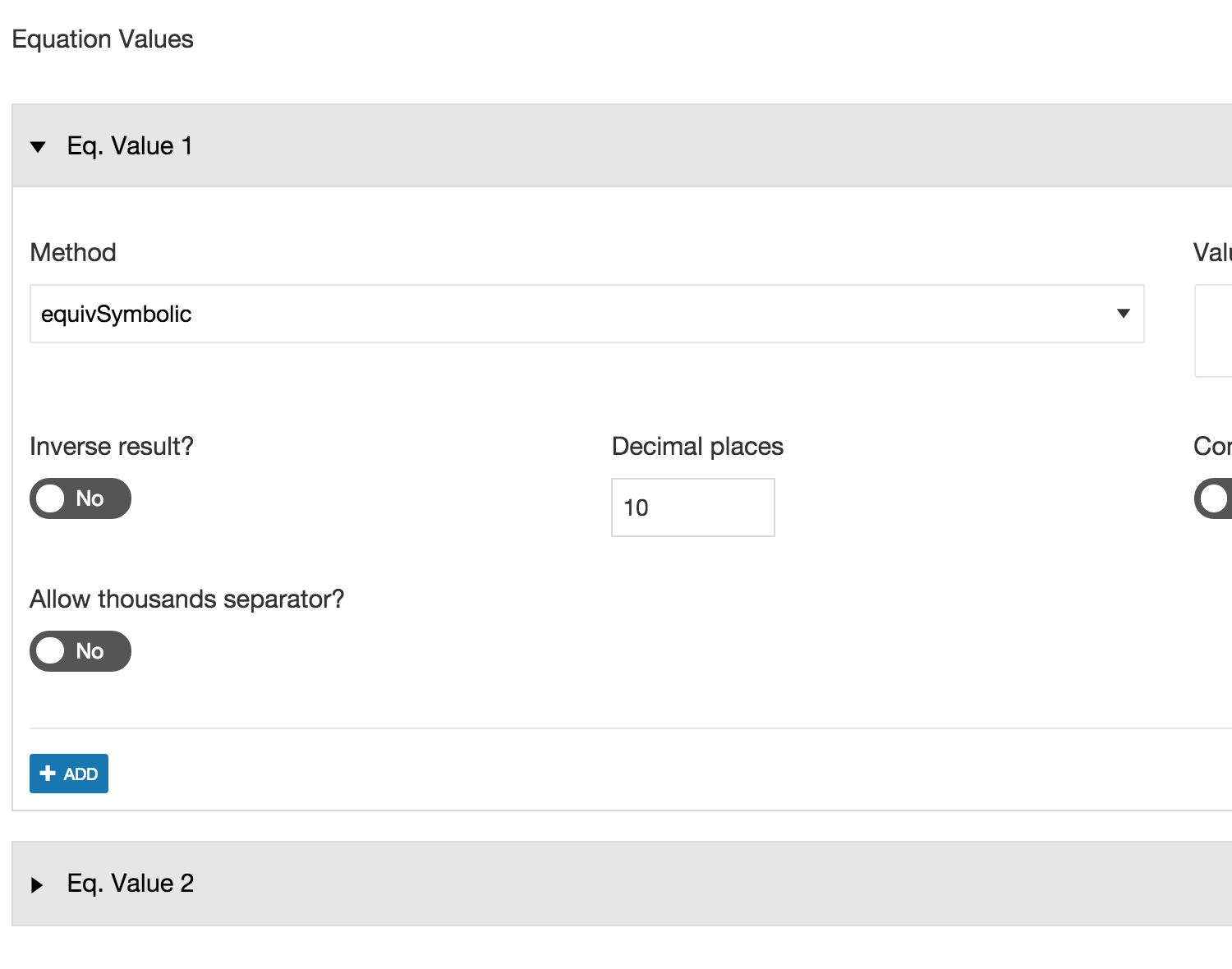
In the default layouts, the accordion component is used to separate equation values for the Cloze Formula Question type as the number of options is confusing for authors otherwise. The component is created with:
<div class="lrn-qe-accordion" data-lrn-qe-accordion> |
Wraps the accordion component |
<div class="lrn-qe-accordion-header" data-lrn-qe-accordion-header> |
Indicates the accordion item's header and trigger |
<div class="lrn-qe-accordion-body" data-lrn-qe-accordion-body> |
Wraps accordion item's content |

<div class="lrn-qe-accordion" data-lrn-qe-accordion>
<div class="lrn-qe-accordion-item">
<div class="lrn-qe-accordion-header" data-lrn-qe-accordion-header>
<div class="lrn-qe-accordion-header-inner">
Accordion item 1
</div>
</div>
<div class="lrn-qe-accordion-body" data-lrn-qe-accordion-body>
Accordion item 1's content
</div>
</div>
<div class="lrn-qe-accordion-item">
<div class="lrn-qe-accordion-header" data-lrn-qe-accordion-header>
<div class="lrn-qe-accordion-header-inner">
Accordion item 2
</div>
</div>
<div class="lrn-qe-accordion-body" data-lrn-qe-accordion-body>
Accordion item 2's content
</div>
</div>
</div>
Section toggle
In the default layouts, section toggles are used to hide the More Options section when the author first loads the Question. The component is created with:
<label class="lrn-qe-form-label lrn-qe-margin-top-none" data-lrn-qe-adv-toggle> |
Indicates the toggle that is used to show/hide the section |
<div data-lrn-qe-adv-content> |
Indicates the section's content that you want to toggle |

<label class="lrn-qe-form-label lrn-qe-margin-top-none" data-lrn-qe-adv-toggle>
<span class="lrn-qe-i-arrow lrn-qe-inline-block"></span>
<span class="lrn-qe-inline-block lrn-qe-text-bold">More options</span>
</label>
<div data-lrn-qe-adv-content>
Section's content
</div>