Generate session summary and detail reports on submitted assessments.
Introduction
Learnosity offers several report types to show results by student, session, score, tag, and more. In this tutorial, we’ll learn how to generate a session detail report that shows student responses for each question in an activity, such as the assessment we created in Tutorial 2.
This tutorial assumes you are comfortable with PHP, JavaScript, and HTML, and have a working knowledge of Learnosity Items. Items and Questions from Learnosity's Item Bank were introduced in the Questions and Items tutorial.
Using the Learnosity SDK
The Learnosity SDK simplifies the security and authentication process required to use all our APIs. This process combines customer credentials with the API request data to make sure nothing has changed en route between the client and server. The SDK is available in PHP, Java, and C#.NET flavors, and these tutorials will use the PHP version.
Introduced in Tutorial 1, a config file, config.php, was created to hold the authentication credentials. This both promotes efficient reuse, and allows us to focus solely on the Reports API syntax herein. For more information on the config file, please see the Questions and Items tutorial.
Generating the Report
We’ll start the tutorial file, tutorial_103.php, by including the config file, as well as creating an alias to the SDK’s Init class to prevent the need for a fully qualified path later on.
Note This tutorial uses demo values for the consumer key and secret. In production, you must use your own consumer key and secret.
1 <?php
2
3 include_once 'config.php';
4
5 use LearnositySdk\Request\Init;The Request Object
With security and authentication taken care of, we can now create the request object, which includes student and session information, the desired report type, and the DOM element that will serve as the container for the report.
The first thing to note is that the information required by our report appears in lines 9 through 14, and this object is included inside another object called reports, in line 8. This data structure makes it possible to request more than one report in a single API call, which we’ll discuss in a few moments.
7 $request = [
8 "reports" => [
9 [
10 "user_id" => "student_1234",
11 "session_id" => "AC023456-2C73-44DC-82DA28894FCBC3BF",
12 "type" => "session-detail-by-question",
13 "id" => "report-session-detail"
14 ]
15 ]
16 ];
For this report, the user ID in line 10 links to the student who submitted the results, and the session ID in line 11 is the specific session during which the results were submitted. This information is stored by the customer when submitting an activity, and used later when generating reports against those results.
The report type (line 12) used in this tutorial is a detailed report of questions and their responses, for the specified session. This report will show each question, the student’s answer for that question (if supplied), and the correct answer if the supplied response was incorrect. Finally, the ID in line 13 is the unique DOM element into which the report will be rendered.
Signing the Request
Init class in line 26 accepts the array of reports requested, the security object and consumer secret from the config file, and the request object we just created as parameters. The generate() method of the class instance, shown in line 27, creates the signed request that will be used when the Reports API is initialized in JavaScript later on. 26 $Init = new Init("reports", $security, $consumer_secret, $request);
27 $signedRequest = $Init->generate();
28
29 ?> Next we’ll create a minimal HTML page to display the report.
Creating the Host Page
<span> element in line 42. The ID of this DOM element matches the id property of the report object in the prior section of this tutorial. The Reports API will build the report, complete with all the necessary styling, and place it inside this element. The <div> element in line 38 includes a width style to set the width of the report to 750 pixels. While not a styling best practice, this inline style demonstrates that the report will automatically fill its parent container. We’ve reserved a couple of empty lines, 39 and 40, for the last step in this tutorial, generating a second report.31 <!DOCTYPE html>
32 <html lang="en">
33 <head>
34 <meta charset="utf-8">
35 <title>Report: Session Detail by Question</title>
36 </head>
37 <body>
38 <div style="width:750px;">
39
40
41 <h3>Session Detail</h3>
42 <span class="learnosity-report" id="report-session-detail"></span>
43 </div>
Initializing the API
45 <script src="//reports.learnosity.com?[VERSION]"></script>
46 <script>
47 var reportsApp = LearnosityReports.init(<?php echo $signedRequest; ?>);
48 </script>
49 </body>
50 </html>
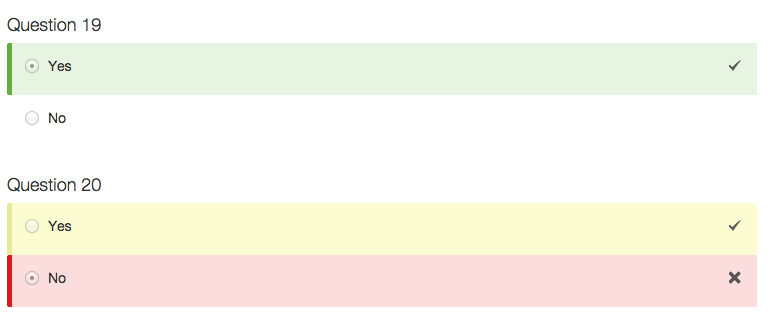
The Rendered Report

Figure 1: Excerpt of Session Detail by Question report showing scoring feedback
Adding a Second Report
Updating the Request Object
All we have to do to create a second report is add another data object to the reports object in line 8. This new object, lines 15 through 22 specifies the same kinds of data as our prior report, including a user ID, type, and DOM element ID. It also requires session ID information, but the session summary report type can generate summaries of many sessions at once. So all requested session IDs are supplied in an array. For this demo, we’ll just generate one summary, for the same session we show in detail.
7 $request = [
8 'reports' => [
9 [
10 'user_id' => 'student_1234',
11 'session_id' => 'AC023456-2C73-44DC-82DA28894FCBC3BF',
12 'type' => 'session-detail-by-question',
13 'id' => 'report-session-detail'
14 ],
15 [
16 'user_id' => 'student_1234',
17 'session_ids' => [
18 'AC023456-2C73-44DC-82DA28894FCBC3BF'
19 ],
20 'type' => 'session-summary',
21 'id' => 'report-session-summary'
22 ]
23 ]
24 ];
Adding an HTML Container
All we have left to do is add another HTML container to hold this new report. Because it’s a summary of the detail report, let’s put it at the top of the page. The changes, including the new DOM ID that we’ll call “report-session-summary”, appear in lines 35 and 36.
34 <div style="width:750px;">
35 <h3>Session Summary</h3>
36 <span class="learnosity-report" id="report-session-summary"></span>
37 <h3>Session Detail</h3>
38 <span class="learnosity-report" id="report-session-detail"></span>
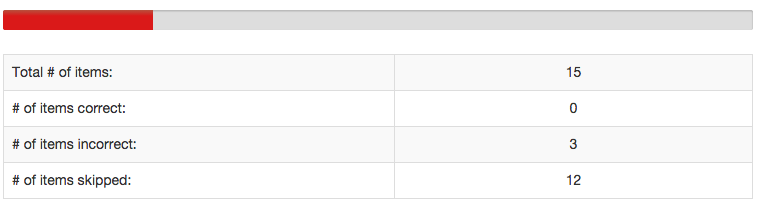
39 </div>The Result

Figure 2: Session Summary report
What you learned
In this tutorial we learned how to generate session summary and session detail reports. The session summary includes the number of total questions in the session, as well as those answered correctly, those answered incorrectly, and those skipped. The session detail report displays the submitted responses of a particular student recorded during a specified session.
Additional Resources
Where to Next?
In Tutorial 203, we'll discuss how to create custom reports by using the data returned by a report request, instead of rendering the report itself.